読了 - 考えを整理する・伝える技術 グラフィックレコード
先週の「0秒で動け!」と一緒に買ったのですが、ファシグラ(="ファシリテーション グラフィック")なら、10年くらい前に教わってから使ってますし、便利だと思っています。
ただ、議論に参加できなかった人が後から見ても、話の内容と、楽しい雰囲気が伝わるといいなぁ、と思って本書も買うことにしました。
グラフィックレコードの描き方
何よりも本書は実用書、練習帳のようなものでした。
ですので、本書を手に入れて読む方は、白紙のメモとペンを用意して、描きながら読むと良いと思います。
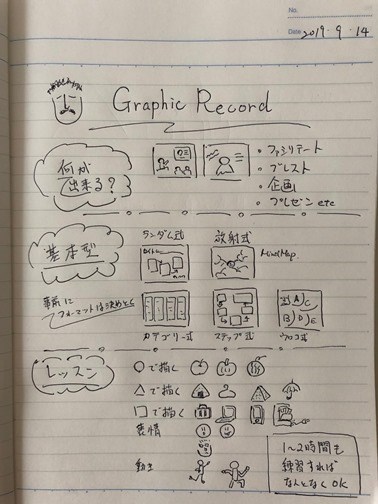
■ 事前にフォーマットを決めておく
慣れたら即興でも描けるのでしょうけど、それまでは事前にフォーマットを決めておくと良いようです。
基本形は4つ。
- ランダム式
- 制約がなく自由にレイアウトできるけど、アイデアを整理する段階には不向き
- 放射式(マインドマップですね)
- テーマをサブテーマに分解していけるので意見を出しやすい。
- サブテーマが多いと描きづらい
- カテゴリー式
- サブテーマごとの共通点、相違点が見易い
- ステップ式
- プロセスに沿って議論するのに向いてる
■ 〇△□イラスト講座
初心者向けのイラスト練習には〇、△、□の形で描いてみるのが良いとのことで、〇をベースに表現するイラスト、△をベースにするイラスト、と順に練習していく構成になっています。
練習しやすくて、使えそうなサンプルがそれぞれにありますので、まずは、そのまま描きます。
でも、本書のサンプルを見てるとデフォルメのやり方が分かるので、自分なりにアレンジも出来るようになってきます。
顔を描く練習では、表情を描き分ける時のポイントが輪郭と顔の特徴だと気づきました。
輪郭は、それこそ〇、△、□のどれかでOK。
そこに特徴として、長い鼻、メガネ、タレ目、髪型などをワンポイントで入れると人の書き分けが出来るんですね。
人の動作は、棒人形に手先と足先を付けるだけで、動いた感が出てきます。
お試しあれ。
■ ポイント!
グラフィックレコードが描けるようになるポイントをまとめると、
- アイコン的なイラストは1つ5秒で描く(クォリティにこだわり過ぎない)
- 文章でダラダラと説明しない
- 観察するより想像で描く(見知ってるモノを記憶と想像で)
- 迷い線を克服する(気に入らない線でも描き直さない)
- 練習には、読んだ本のまとめを描くのも良い。(目次からまとまりの単位が分かるので描きやすい)
- 下手だなと諦めず描き続ける
こんな感じ、でしょうか。
という訳で、本書をグラフィックレコードで描いてみました。

練習したのはこの一週間で合計1時間半くらいですが、如何でしょうか?
ファシグラの利用例
こうしてみるとファシグラは、グラフィックレコードの使い方の一つですね。
本書と直接関係ないですけど、議論を書いて貼りだしていくと「ちょっと話を戻していいですか?」が、圧倒的に楽ですよ!
参加人数が数人なら、A4横に立ち上がれば読めるくらいの大きさで、議論の中身をどんどん書いて貼りだしていきます。
例えば、こんな感じで。

「ちょっと戻っていいですか?」と声がけあれば、その紙の前にみんなで立って議論再開。
貼りだしてた紙に書き足してもいいし、破いて書き直してもOK。
途中参加の人も、貼りだした紙を眺めればすぐに議論に追いつきます。
グラフィックレコード、ファシグラ、いずれも練習が必要ですけどハマった時の効果は絶大で、思わずガッツポーズしたくなりますよ。

- 作者: 渡邉俊博
- 出版社/メーカー: フォレスト出版
- 発売日: 2019/07/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る